Google продолжает радовать! Теперь на его сервисе Blogger можно добавлять статические страницы.
Эта хорошая новость пришла с сайта “Я блоггер!”:
Как Вы уже знаете, блог — это записи, отсортированные в хронологическом порядке. То есть для записей блога важна хронология, время записи. Но часто требуется создать запись, которая не имеет какой-либо временной принадлежности. Например, страница "О блоге" или "Контакты". До последнего времени блоггерам на Blogger приходилось прибегать к различным ухищрениям, чтобы скрыть в этих постах дату и сделать из них псевдостатичные страницы.
Совсем недавно в блоге Blogger in Drafts была анонсирована экспериментальная возможность создания статичных страниц на платформе Blogger. На данный момент опция доступна лишь через Панель управления Черновик Blogger.
Для создания статичных страниц необходимо:
- Входим в Панель инструментов Черновик Blogger
- Выбрать в списке свой блог и щёлкнуть Новое сообщение
- Теперь на вкладке Отправка Вы увидите раздел Изменить страницы.
После создания статичной страницы Вам будет нужно решить, как отображать эту страницу: в виде гаджета на всех страницах или же просто получить ссылку на эту страницу.
========== Теперь более подробно:
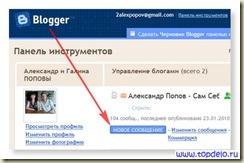
1. Запускаем Черновик Blogger и входим в свой аккаунт
2. Выбираем свой блог и кликаем кнопку [Новое сообщение ]
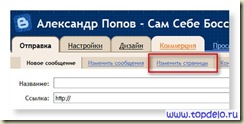
3. На вкладке Отправка выбираем раздел Изменить страницы
Откроется окно «Изменить страницы»
4. Кликаем кнопку [Создать страницу]
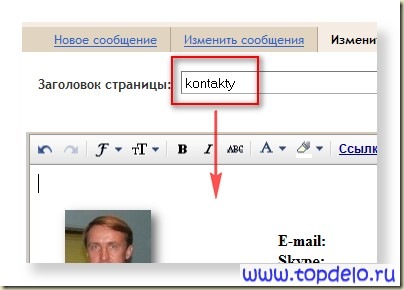
Откроется окно «Создать страницу», в котором надо ввести Заголовок страницы и ее содержание.
И здесь есть одна особенность: Если вы введете в поле Заголовок русское слово, например, КОНТАКТЫ, то получите новую страницу с “некрасивым” адресом – что-то типа “ваш_блог.blogspot/p/blog-page_31.html”.
Если вас это не устраивает, то можно чуть усложнить процедуру и получить адрес вида “ваш_блог.blogspot/p/contacts.html”.
Для этого надо сначала создать страницу с английским Заголовком, а потом отредактировать ее.
5. Вводим в поле Заголовок “contacts” или “kontakty”
6. Редактируем содержание страницы и кликаем кнопку [Опубликовать страницу]
7. Кликаем ссылку “Изменить страницу”
8. Меняем Заголовок – вводим русское слово и кликаем кнопку [Опубликовать страницу]
9. Кликаем ссылку “Просмотреть страницу”
Имя страницы поменялось, а адрес остался прежним – что и требовалось :-)
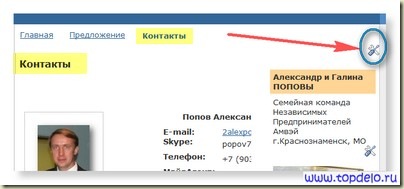
Для окончательной проверки переходим на Главную страницу.
Ссылка на новую страницу должна остаться в гаджете. Но если этого не произошло, то делаем следующее:
10. Кликаем значок “Изменить” (справа)
Откроется окно «Настройка “Списка страниц”»:
11. Ставим метки, редактируем (при необходимости) название Главной страницы и порядок страниц.
Кликаем кнопку [Сохранить].
Все закончили. Теперь ваш блог по своему функционалу все ближе приближается к полноценному сайту на CMS-движке, например, на Word Press.
Но если вы планируете серьезно заниматься продвижением своего сайта, то без оного, т.е. без СВОЕГО сайта не обойтись.
И тогда вам обязательно надо узнать Два главных секрета создания сайта
P.S. Информация для тех, кто создает Свой сетевой бизнес с Умом :
вы можете оценить на себе, как это работает - я “зарядил” в Умный автоответчик свой бизнес-курс “Умные деньги для Свободных людей” – форма подписки в правой колонке – Подписывайтесь!
Еще по теме “Как создать блог”:
Как быстро создать блог на Blogger
Как подписать по e-mail и получить постоянных читателей блога
Как быстро и просто подготовить изображения для блога












 Classic
Classic